_COMPLEX COMMUNITY_
 Sahabat, pada kesempatan ini, aku kembali memposting informasi sederhana mengenai Photoscape. Dan untuk tutorial kali ini, aku akan menjelaskan langkah-langkah membuat animasi Gif dengan menggunakan Photoscape.
Sahabat, pada kesempatan ini, aku kembali memposting informasi sederhana mengenai Photoscape. Dan untuk tutorial kali ini, aku akan menjelaskan langkah-langkah membuat animasi Gif dengan menggunakan Photoscape.
 Sahabat, pada kesempatan ini, aku kembali memposting informasi sederhana mengenai Photoscape. Dan untuk tutorial kali ini, aku akan menjelaskan langkah-langkah membuat animasi Gif dengan menggunakan Photoscape.
Sahabat, pada kesempatan ini, aku kembali memposting informasi sederhana mengenai Photoscape. Dan untuk tutorial kali ini, aku akan menjelaskan langkah-langkah membuat animasi Gif dengan menggunakan Photoscape.Sebenarnya Postingan kali ini aku buat berdasarkan inspirasi dari salah seorang sahabat yang bernama Karin. Dia adalah salah seorang sahabat yang begitu bersemangat untuk mempelajari dunia blog serta belajar edit-edit foto. Beberapa hari yang lalu dia sempat membaca postinganku mengenai edit foto dengan Photoscape. Dia begitu tertarik dan bersemangat dengan aplikasi yang satu ini, hingga kemudian dia sibuk siang malam di depan laptop kesayangannya untuk mengedit beberapa foto yang kemudian di posting ke album di Facebook.. hasilnya…?? waaa.. kereenn.. sueer…!! Naah.. berkat dia, aku jadi semakin bersemangat untuk memberikan beberapa postingan lagi mengenai photoscape..
Langsung saya aku akan memberikan beberapa langkah sederhana dalam membuat Animasi Gif dengan Photoscape.
Membuat animasi gif pada Photoscape begitu simple dan sederhana, kita tidak dituntut untuk memiliki keahlian khusus desain grafis, Karena yang dibutuhkan dalam membuat animasi ini yang dibutuhkan hanyalah sebuah kreativitas. Bagaimana cara membuatnya..?? Naah sahabat, beginilah caranya…!!
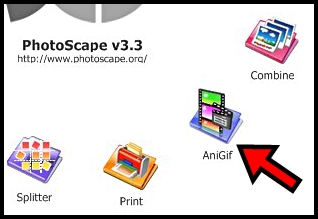
- Hal pertama yang kita lakukan, sudah pasti menginstal Photoscape di komputer atau Laptop. Kemudian menjalankan aplikasi tersebut dan membuka fitur AniGif pada layar utama Photoscape.

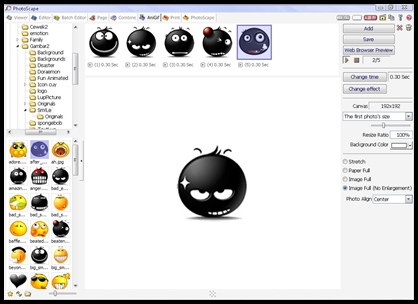
- Berikutnya, pilih beberapa Gambar atau foto yang akan di gabung menjadi sebuah bentuk animasi. Caranya yaitu mendrag/menggeser gambar tersebut kedalam kotak yang disediakan dalam fitur AniGif tersebut. Seperti contoh, aku menggabungkan beberapa gambar Smile kedalam suatu bentuk animasi.

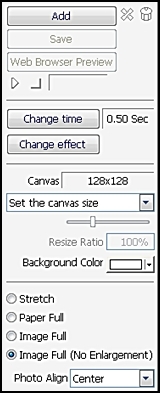
- Setelah semua gambar digabungkan, lakukan sedikit modifikasi terhadap waktu penukaran slide, efek perubahan, ukuran gambar, warna latar. Ubah sesuai selera dan kebutuhan.

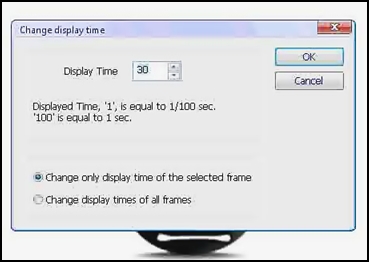
- Untuk merubah waktu tayang, diberi range antara 1-100 yang berarti jika waktu yang dipilih 100 berarti slide yang dipilih akan ditayangkan selama 1 detik. Jika waktu tayang dipilih 50, berarti ditayangkan selama 0,50 detik.

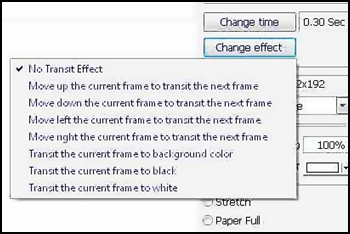
- Untuk efek perubahan tayangan slide, kita diberi delapan buah pilihan yang dapat kita gunakan sebagai bentuk pertukaran slide dari satu ke yang lainnya.

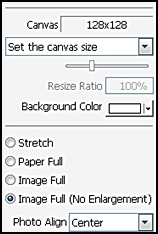
- Atur ukuran dan hal-hal yang dirasa perlu lainnya.

- Jika sudah selesai, segera save animasi Gif tersebut..
- dan hasilnya akan terlihat seperti ini…

Comments
Post a Comment
Tinggalkan comentar anda!!
Caranya : (1) Ketik Komentar Anda, (2) Klik "Select profile", (3) Pilih "Name/URL", (4) Ketik Nama Anda ya... (5) URL Isi dengan Link Facebook Anda atau Kosongin aja, (6) Klik "Lanjutkan" dan "Poskan Komentar"
Untuk Pengguna Facebook Silahkan Berkomentar
No Spam!!